基于 TailwindCSS 的網(wǎng)頁組件庫站點 UIBak 上線說明
作者:探碼科技, 原文鏈接: http://nbbskj.com/blog/769
UIBak 于 2024 年 3 月 5 日正式上線!
關(guān)于產(chǎn)品定位
這是一個基于?TailwindCss?框架的模板組件庫,為 Web 前端開發(fā)人員的 UI Kit 工具箱,完全免費開放,復(fù)制即用。同時,UIBak 也是配合創(chuàng)建一個基于Tailwind +?Baklib CMS?的 UI 組件超市,方便制作Baklib CMS的用戶可以通過超市庫便捷尋找到各種可視化Web展示,以創(chuàng)建豐富的Web應(yīng)用。
-
一是為我們公司自研的數(shù)字內(nèi)容體驗云平臺 Baklib 的低代碼編輯器提供生態(tài)支持;
-
一是維護一個公共免費的 Web UI 庫站點,為 TailwindCss 生態(tài)的中文環(huán)境添磚加瓦。
這里提到了“生態(tài)”,這是一個比較大的詞,我想解釋一下。
其實在準(zhǔn)備上線UIBak網(wǎng)站的時候,我一直在思考“生態(tài)”這個問題。你如何理解“生態(tài)”這個事情呢? 我目前的理解是:
-
國外SaaS的核心能力不是生態(tài),是連接。 也就說我做好一個核心場景,其他場景都通過API去連接,通過連接,幫助企業(yè)打造完整的數(shù)字化體驗。 所以國外的SaaS非常注重開放API用于連接。
-
國內(nèi)的云平臺、SaaS、軟件廠商都不具備“開放API連接”的思維和條件,最多可成為“集成商”,通過合作尋找上下游打包形成一套解決方案。
-
對于”生態(tài)”的理解,我認為可以分解為:業(yè)務(wù)生態(tài)和技術(shù)生態(tài)。 技術(shù)生態(tài)有如Rails,當(dāng)公司采用Rails以后, 就會圍繞Rails尋找他上下游的各種技術(shù),形成社區(qū),圈子。業(yè)務(wù)生態(tài)有如Notion, 大家通過Notion這個“工具”,打造各種業(yè)務(wù)比如做成CRM,做成OA,做成可視化平臺,做成簡歷, 各種模板超市、應(yīng)用超市,形成一個大市場。
-
Baklib 現(xiàn)有的客戶畫像主要是互聯(lián)網(wǎng)軟件公司的技術(shù)部門和運營部門, 針對這個畫像,我認為Baklib更適合打造一個技術(shù)生態(tài), 圍繞“內(nèi)容在Web上的各種輸出表達”,提供Web內(nèi)容表達的技術(shù)生態(tài),比如CMS、Blog、FAQ、Guide、Wiki這是表達,Card, Grid, List, Alert, Tooltip這也是表達。
UI庫發(fā)展思路有兩個先:先滿足自己,再滿足別人;先滿足別人,再滿足自己。如果先滿足自己,品牌化會很強,生態(tài)的發(fā)展速度會取決于我們。如果先滿足別人,生態(tài)可能會發(fā)展更快,會推動 Baklib 的發(fā)展,到這種當(dāng)時,沒有一個硬IP背書,非常難以讓人跟隨。所以對比下來,UI庫先面向我們Baklib去驅(qū)動發(fā)展。這就需要我們給Baklib的所有產(chǎn)品線設(shè)計一個業(yè)務(wù)模型,產(chǎn)品之間需要有關(guān)聯(lián)性,相輔相成。
雖然我們說做個生態(tài),但是生態(tài)的范圍得收斂到我們能夠支撐的范圍。目前,為企業(yè)設(shè)計完整業(yè)務(wù)流程,是生態(tài)邊界參考的重要依據(jù)。
關(guān)于產(chǎn)品設(shè)計
相比于其他 Web CSS 框架(如?Bootstrap),TailwindCss 非常吸引人的地方就是其預(yù)設(shè)了足夠用的 class, 需要什么樣的樣式,只需要查字典而不需要自定義 class,這個“約定大于配置”的理念,非常契合 Ruby on Rails 框架的理念[見?Rails Doctrine],而?Baklib?是基于 Ruby on Rails 開發(fā)的,所以我們認為 TailwindCss 是作為協(xié)同低代碼開發(fā)環(huán)境最優(yōu)的選擇。網(wǎng)上搜索有關(guān)“Tailwind UI ”,“Tailwind Templates”得到的結(jié)果:
確定關(guān)鍵詞: theme/css-bak/lib, UI, Templates, components, Kits,于是通過這些關(guān)鍵詞查了一下域名,發(fā)現(xiàn)幾乎都被注冊了,以下是.com/.cn 域名中還可以被注冊的:
bak-ui.com, bak-lib.com, UIBak.com,Libkit.cn,kitbak.cn,bakit.cn,bakkit.cn,uibase.cn,kitbase.cn,Libase.cn,Libbase.cn,bakbase.cn
最終選定了 UIBak.com/cn,主要是因為還有.com 域名,考慮到未來國際化的需要。
網(wǎng)上也有相關(guān)的競品學(xué)習(xí)和參考:
-
TailwindCss: Rapidly build modern websites without ever leaving your HTML.
-
Tailwind?UI?- Official Tailwind CSS?Components?&?Templates
-
Tailwind CSS?component?library - Flowbite
-
daisyUI — Tailwind CSS?Components
-
Tailwind?Component?Library | Tailbits
-
Tailwind CSS?Component?Library | WindUI
-
Preline?UI?- Tailwind CSS?component?library
-
TailGrids: Tailwind?UI?Component?Library, Kit and?Templates
-
Tailwind CSS: 15?Component?Libraries &?UI?Kits - Stack Diary
-
Xtend UI - Xtend?UI?is a powerful frontend library of Tailwind
-
VueTailwind - Customizable Vue?Components?for TailwindCSS
-
58+ Tailwind CSS?UI?Libraries,?Components?&?Templates?- BestofTailwind
網(wǎng)站預(yù)覽
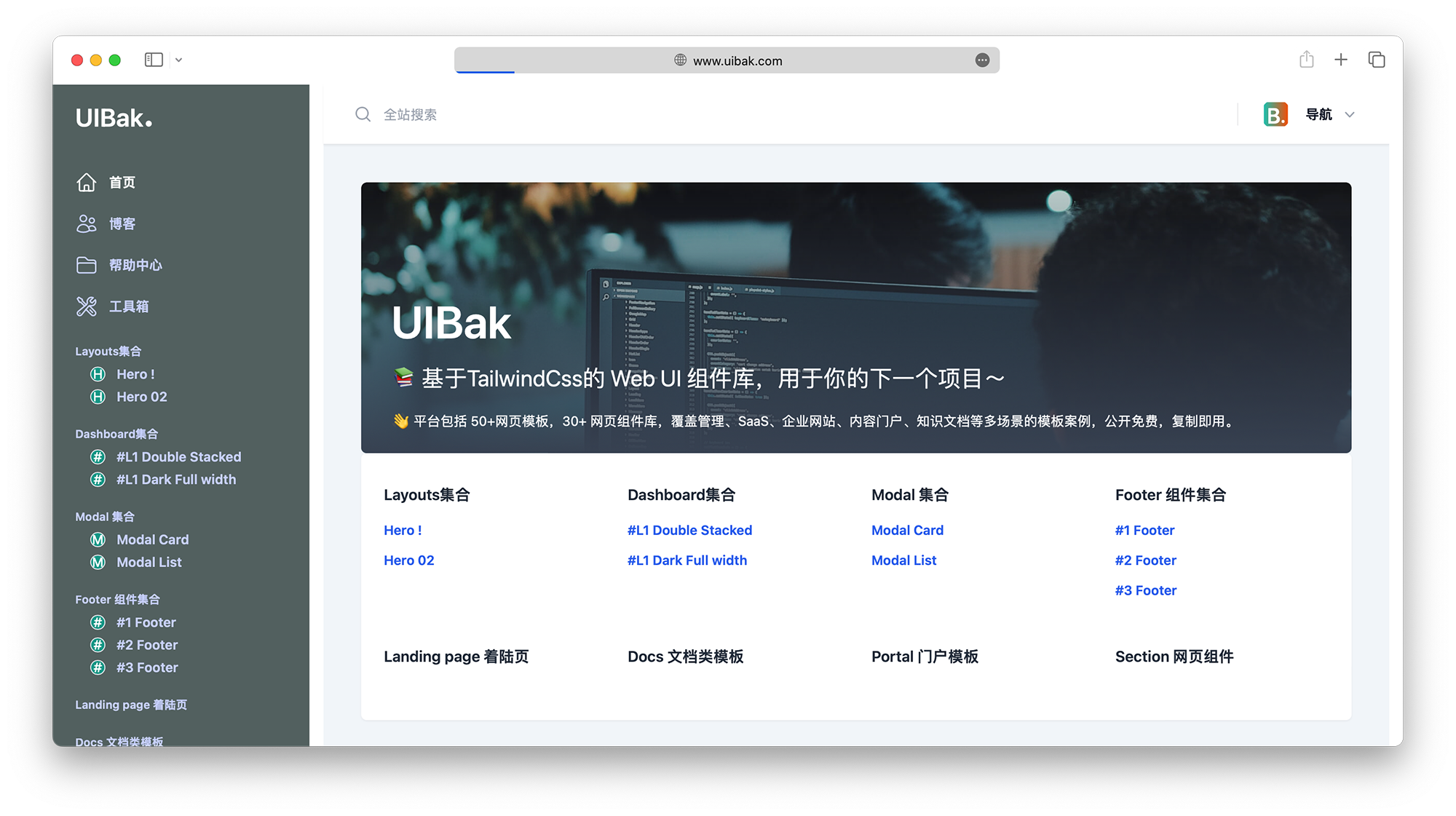
UIBak.com 是基于 Baklib CMS 搭建的,搭建的速度很快,也是通過模板,大概花費了我三天的時間,內(nèi)容覆蓋各種UI、組件、整頁模板,配套一個幫助中心,一個博客,以及 Tools 工具箱。效果預(yù)覽如下:
官網(wǎng)

代碼預(yù)覽

 工具箱
工具箱







