信息架構是構建、組織和標記您網站內容的做法。站點地圖是可視化工具,主要用于規劃目的。
很多人員有時會無意中將信息架構(IA)的概念與站點地圖的概念混淆。雖然這兩個概念是相關的,但它們不是一回事。站點地圖只是站點信息架構的一部分。
在本文中將涉及:
網站地圖是什么?
什么是信息架構?
IA和站點地圖有何不同?
結論參考文獻

網站地圖是什么?
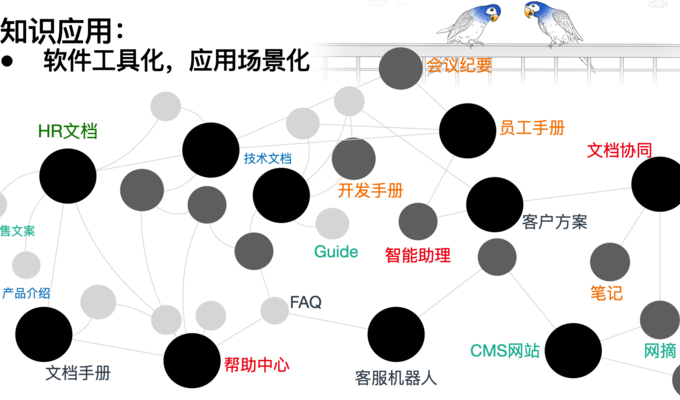
網站地圖是網站內容組織的可視化表示。站點地圖是表示您網站上的頁面或內容的節點層次結構(通常表示為框)。箭頭或線條展示了網頁之間的關系。

這是一張網站地圖,它繪制了華律網上內容的層級結構。左側是第一層信息,中間是第二層,列表中中是第三層。
一些網站地圖還包括進一步描述每個網頁或內容功能的注釋。例如,它們可能會表明每個標簽是否只是一個類別或網站上的實際頁面。圖表中也可能包含指向相應網頁的直接鏈接。總體而言,站點地圖的主要目的是顯示網站的IA流程。站點地圖通常用作規劃文檔或參考工具,以可視化導航的不同頁面和部分如何配合在一起,并識別內容中的差距。
用戶能看到網站地圖嗎?
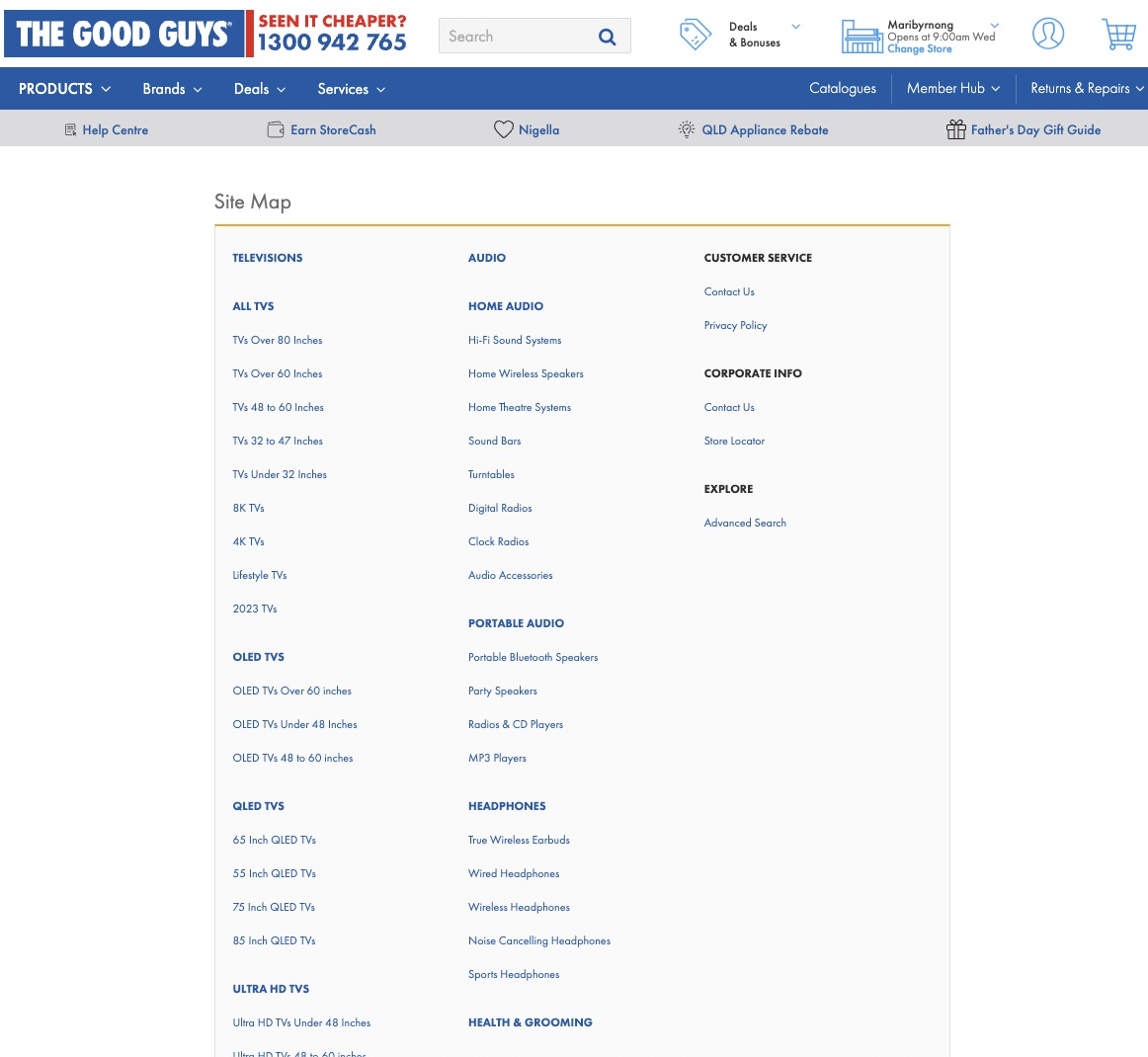
站點地圖通常不向用戶顯示,僅用于內部規劃目的。一些網站顯示網站地圖來補充主要導航功能。在這種情況下,網站地圖顯示為指向所有網站頁面的鏈接分層列表。隨著時間的推移,以這種方式顯示的網站地圖的突出程度有所下降,因為它們被其他更前向的導航功能所取代。

Thegoodguys.com.au:網站地圖可從網站頁腳中找到,并繪制了指向網站所有產品頁面的鏈接列表。粗體標簽表示更高級別的類別。
什么是信息架構?
在用戶體驗設計中,網站的信息架構(IA)指的是兩件事:
決定如何組織和維護內容,每個內容之間的關系,以及內容如何在網站導航中可見地顯示的做法。
網站的結構、組織及其導航元素的命名法。該網站的IA是指該網站上如何組織、構建和呈現信息。
構建網站信息架構的主要目標是創建一個邏輯和直觀的知識系統,使用戶能夠找到和發現內容。
信息架構不是單一的可交付成果:沒有單一的文件是“完成”并勾選的列表。這是一個持續的網站管理過程,涉及根據創建的系統更新和組織內容。在完成信息架構相關工作時,可能會有一系列可交付成果,這取決于試圖完成的任務。
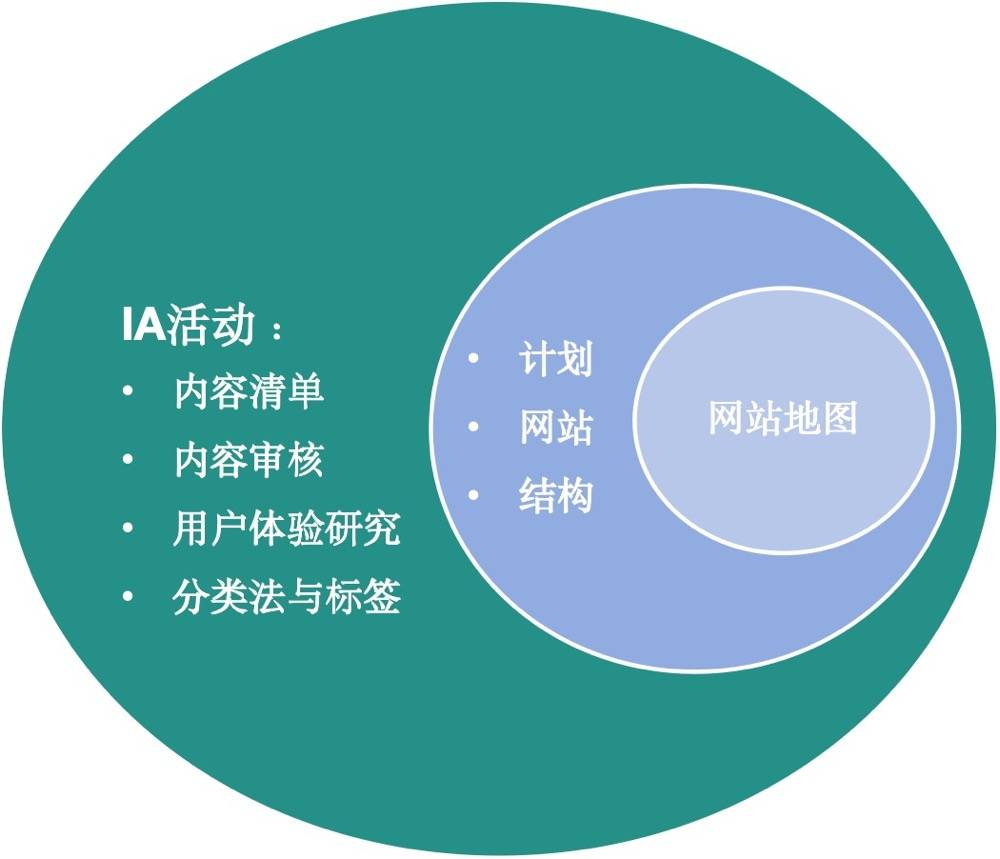
以下是信息架構項目中涉及的一些活動及其相應的交付成果:
信息架構活動類別 | 詳細內容 | 交付成果 |
內容清單 | 識別和分類您網站上的所有數字內容。它通常在重新設計項目開始時完成 | 一個(數字)目錄或表格 |
內容審核 | 評估當前內容的有用性,并決定您應該保留、刪除或更新它 | 包含您所有內容的表格,以及您是保留、刪除還是計劃更新 |
分類學發展 | 構建一組受控詞匯,用于描述和分類您的內容 | 一種分層結構,頂部有最通用的分類術語,較低級別有更具體的分類術語 |
信息架構 UX研究(即卡片分類、樹測試和可用性測試) | 進行研究,以了解您網站上內容的可查找性和可發現性 | 以文件、視頻和演示的形式進行研究報告 |
規劃網站結構 | 繪制網站的內容組織和層次結構 | 網站導航 |
信息架構和站點地圖有何不同?
網站地圖只是信息架構的一部分
信息架構還包括以下內容:
支持用戶查找和發現信息的所有網站元素的命名法。該命名法包括網站全局導航、本地導航、部分導航、錨鏈接、了解更多鏈接等標簽。站點地圖只是內容層次結構和組織的可視化顯示。它被用作規劃網站組織和結構的參考工具,而不是專注于具體的命名法。
網站的導航用戶界面組件。這些包括搜索字段的放置,無論它是否使用面包屑、分頁、標簽、旋轉木馬。網站地圖只包含有關內容一般結構的廣泛細節。它不專注于較小的導航用戶界面組件。
創建站點地圖只是創建更大的信息架構的一部分。構建信息架構還涉及許多其他活動。

信息架構是基礎,網站導航是其次
信息架構是定義內容整體結構和組織的基礎。一旦信息架構建立得很好,就會創建站點地圖來直觀地表示它。網站地圖是鳥瞰網站上所有內容及其如何從一個頁面流向另一個頁面。
信息架構是一個抽象概念,而網站地圖是一個具體產物
信息架構代表內容的概念性組織。它是通過定義內容之間的關系、理解內容如何分組以及這種分組如何影響網站導航等過程的結果。另一方面,網站地圖是一個可共享給利益相關者的具體可視化圖表,用于傳達內容的組織結構。
網站地圖并不像信息架構那樣全面
網站地圖不包含從信息架構相關工作中收集的所有細節。如果網站地圖像信息架構一樣全面和詳細,利益相關者可能會被大量信息淹沒。網站地圖的設計是有意為之,僅包括利益相關者在討論和決策時需要了解的內容。
網站地圖和信息架構都不是固定不變的
在設計過程中,網站地圖和信息架構都可以隨著設計的推進而演變。兩者的某些方面可能會根據用戶研究的結果進行更改。不過,有些信息架構的方面并不經常變動。例如,在分類法開發中,受控詞匯表(用于對內容進行分類的預定義標簽列表)是預先確定的,旨在長期使用。
結論
網站地圖和信息架構對設計良好且結構清晰的網站都很重要。從業者習慣于為每項與用戶體驗相關的工作產出交付物,因此他們可能會錯誤地認為信息架構工作的最終成果就是網站地圖。然而,信息架構遠不止一個網站地圖。它是一個需要不斷決策的過程,旨在組織和維護內容的結構。
參考文獻
Chris J. Pilgrim. 2007.(January 2007). Retrieved June 23, 2023 from https://www.researchgate.net/publication/228654015_Trends_in_sitemap_designs_-_A_Taxonomy_and_survey
Abby Covert and Nicole Fenton. 2017. How to make sense of any mess, USA, DE: Columbia.
標簽:
#IA
 博客
博客